유효범위, 값으로서의 함수, 콜백, 비동기 처리
<유효범위>
: scope, 변수의 수명
: 지역변수의 유효범위는 함수 안이고, 전역변수의 유효범위는 에플리케이션 전역
: 지역변수와 전역변수가 동시에 정의되어 있다면 지역변수가 우선
: var 없으면 변수의 값이 전역변수 의미, var를 사용하지 않은 지역변수는 전역변수

: 자바스크립트의 지역변수는 함수에서만 유효
* for, if, while 등 { } 중괄호에서만 유효한 변수가 아니고 바깥쪽에서도 유효한 변수가 된다
* 자바스크립트는 함수가 선언된 시점에서의 유효범위를 갖는다

: 사용될때가 아니고 정의될 때의 전역변수가 사용된다
<값으로서의 함수>
: 함수도 객체다 -> 일종의 값이다 => 함수 자체가 값이 될 수 있다
: 객체 안에 저장될 수 있다 => 객체의 속성 값으로 담겨진 함수를 메서드(method)라고 부른다
* 객체 안에 정의 되있는 함수 == 메서드

☞ 함수는 값이기 때문에 다른 함수의 인자로 전달 될수도 있다

☞ 함수의 리턴값으로도 사용 가능

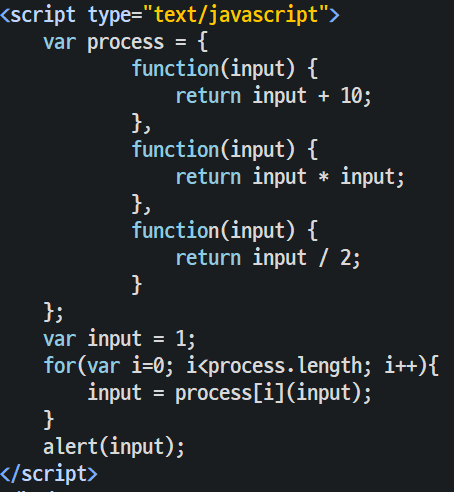
☞ 함수의 배열값으로도 사용 가능

<콜백>
: 어떠한 함수가 수신하는 인자가 함수인 경우
<비동기 처리>
* 동기적 처리
: 어떠한 일을 할때 순차적으로 실행 하는 것
: 어떤 작업을 요청했을 때 그 작업이 종료될때 까지 기다린 후 다음 작업을 수행하는 방식
* 비동기적 처리
: 어떤 작업을 요청했을 때 그 작업이 종료될때 까지 기다리지 않고 다른 작업을 하고 있다가,
요청했던 작업이 종료되면 그것에 대한 추가 작업을 수행하는 방식
* Ajax, 비동기처리
: 그 부분만 요청해서 처리, 홈페이지 전체를 새로고침하지 않고 그 부분만 요청되어 처리된다