Node 객체, 종류, 추가, 제거, 변경
<Node 객체>

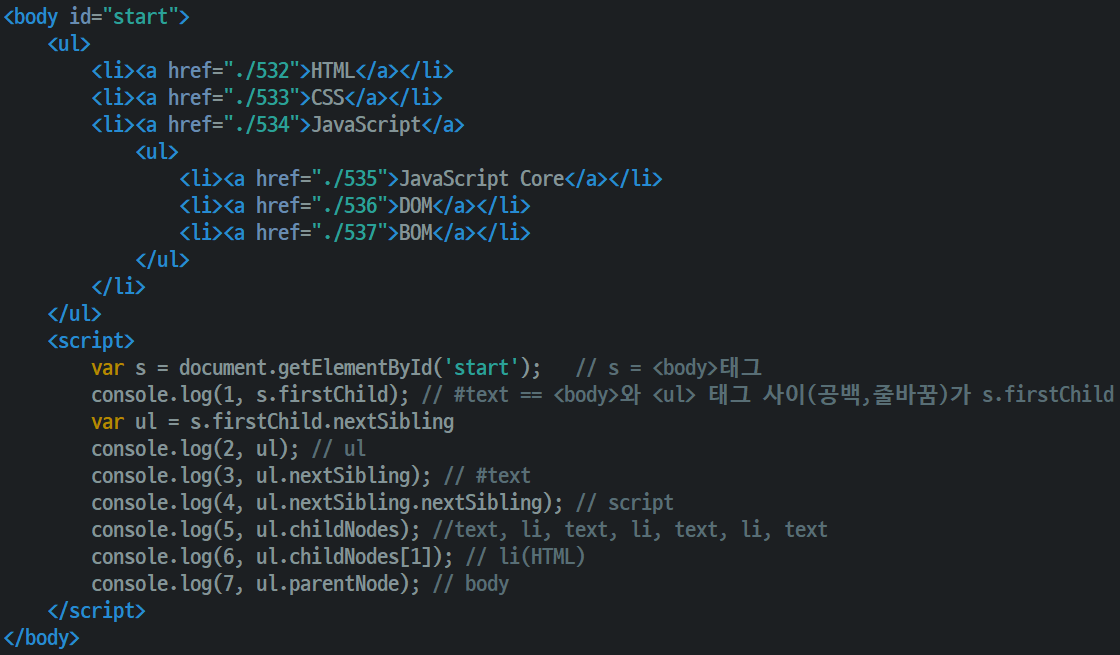
<Node 관계 API>

: firstChild
: nextSibling
: prviousSibling
: childNodes
: parentNode
<Node 종류 API>
: 선택된 노드가 어떤 타입인지 확인
: nodeType/ nodeName
☞ nodeType : 노드의 종류에 따라 정해진 상수가 존재
: 어떠한 엘리먼트의 node 타입 의미
ex) console.log(s.nodeType === 1); // true
console.log(s.nodeType === Node.ELEMENT_NODE); // true, 이름을 작성해도 됨
ELEMENT_NODE 1 이기 때문
☞ nodeName : node의 이름, 태그명을 의미
ex) console.log(s.nodeName); // BODY
<재귀함수>
: 어떠한 함수가 실행될 때 자기 자신을 호출
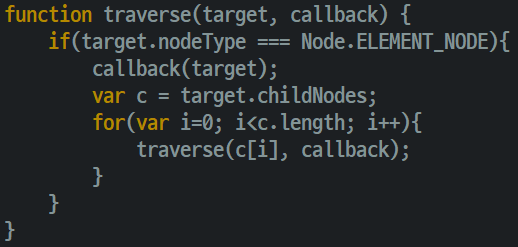
* traverse(target, callback) : 하나씩 조회


=> traverse()가 돌아가는 원리
<Node 변경>
☞ 노드 추가
: appendChild(child) : 노드의 마지막 자식으로 주어진 엘리먼트 추가
: insertBefore(newElement, referenceElement) : 두번째 인자로 엘리먼트 전달 했을 때 이것 앞에 엘리먼트가 추가
* 노드 추가하기 위해서 추가할 엘리먼트 생성 <- document 객체의 기능, 문서가 엘리먼트를 만드는 것이다
: document.createElement(tagname) : 엘리먼트 노드 추가
: document.createTextNode(data) : 텍스트 노드 추가

☞ 노드 제거
: 메서드는 삭제 대상의 부모 노드 객체의 것을 실행한다
: removeChild(child)

: 실행시 #target인 <li>엘리먼트가 삭제된다
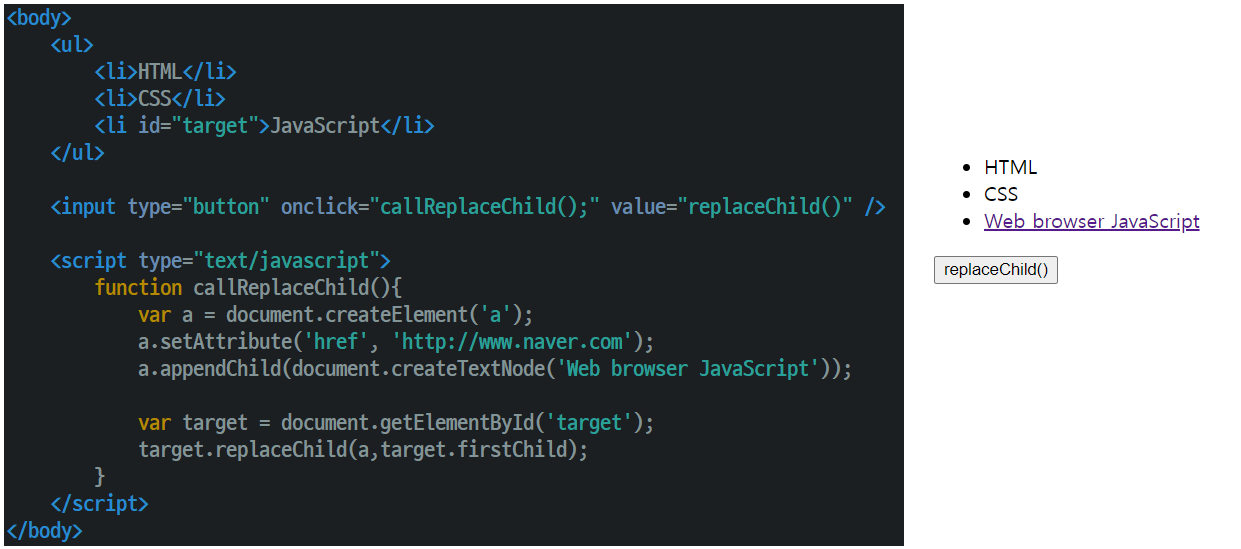
☞ 노드 바꾸기
: replaceChild(newchild, oldchild)

<jQuery 노드 변경 API>
* jQuery 사용이유 : DOM 제어
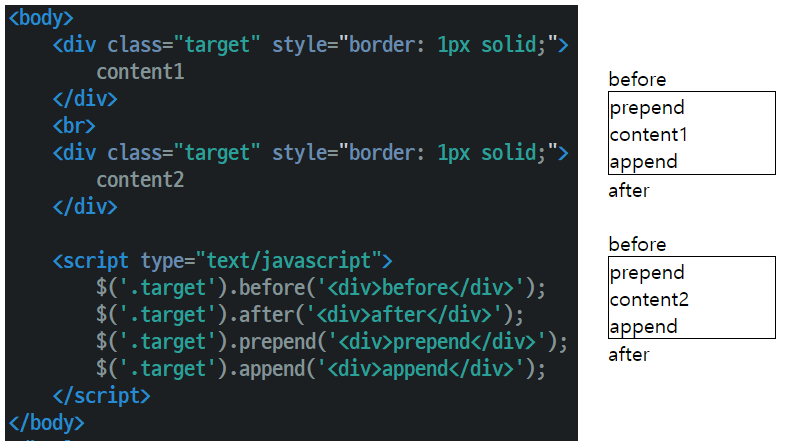
☞ 추가

* <div> : HTML 문서에서 특정 영역(division)이나 구획(section)을 정의할 때 사용
* prepend : 앞에 붙이다
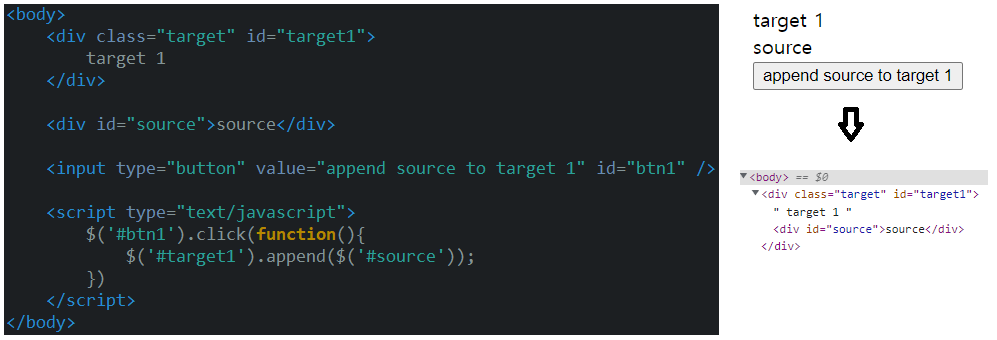
* append : 추가
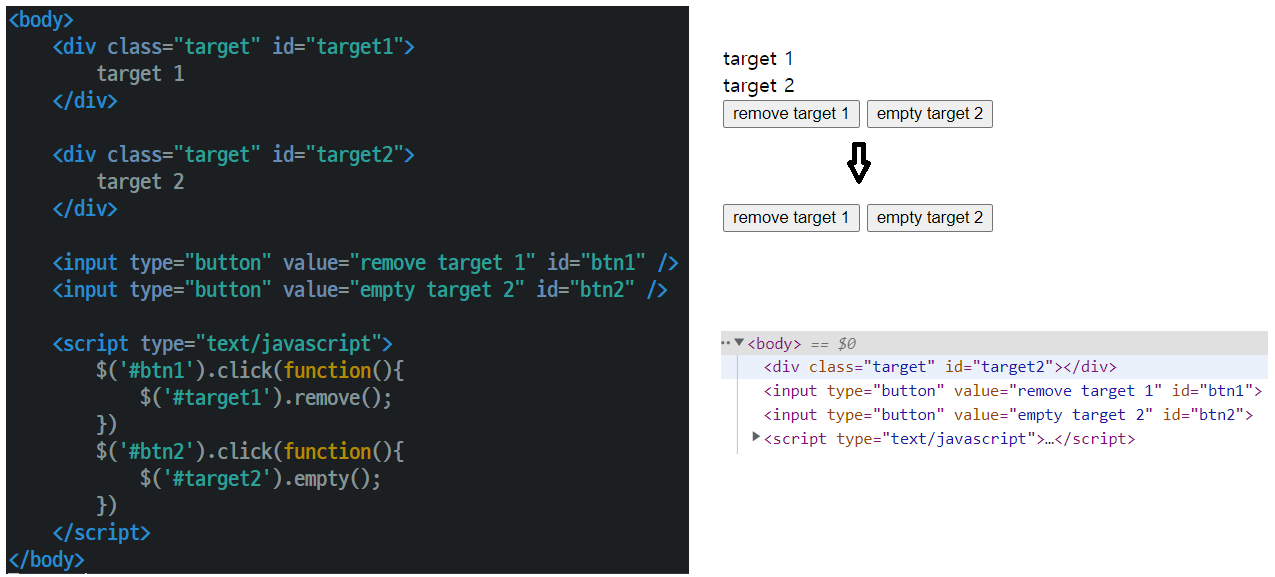
☞ 제거
: remove 선택된 엘리먼트 제거
: empty 선택된 엘리먼트의 텍스트 노드 제거

: 버튼 클릭시 -> <div> target1은 제거되었고, target2의 텍스트만 제거되었다
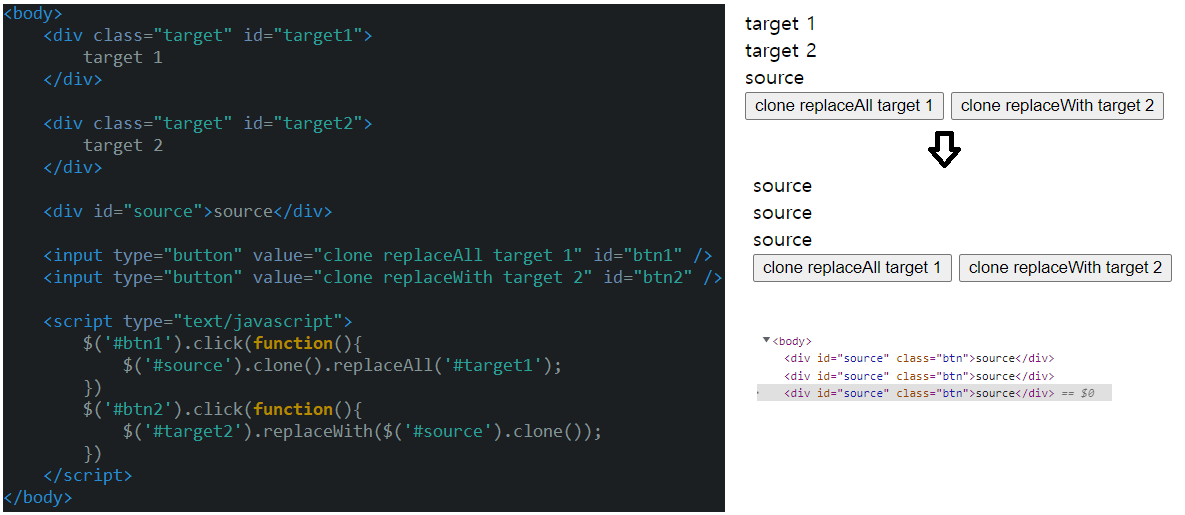
☞ 바꾸기
: replaceWith 제어 대상을 먼저 지정, 바꿀 대상 뒤쪽에
: replaceAll 제어 대상을 인자로 전달, 바꿀 대상 앞쪽에

☞ 복사
: clone()

☞ 이동
: 하위 엘리먼트로 이동
: append, prepend, before, after 등