이벤트(event) [등록 , 전파, 기본동작의 취소, 타입]
<이벤트(event)>
: 어떤 사건
: 사용자가 클릭했을'때', 스크롤을 했을'때', 필드의 내용을 바꾸었을'때' 등
* onclick 속성의 js코드는 사용자가 이 버튼을 클릭 했을 '때' 실행된다
☞ event target : 이벤트 발생할 대상/객체, <input>,,
☞ event type : 이벤트 종류, onclick, scroll, mousemove
☞ event handler : 이벤트가 발생했을 때 동작하는 코드
<이벤트 등록 방식>
☞ inline 방식
: inline 방식으로 이벤트 등록
: 이벤트를 이벤트 대상의 태그 속성으로 지정하는 것

* this == 그 함수가 속해있는 객체, 자기 자신
☞ 프로퍼티 리스너 방식
: 이벤트 대상에 해당하는 객체의 프로퍼티로 이벤트를 등록하는 방식

* 이벤트 객체 이용
: 이벤트가 실행된 그 시점에서의 여러가지 정보가 필요할때 이벤트 객체 사용
: 이벤트 객체는 이벤트가 실행될 때 이벤트 핸들러의 인자로 전달
☞ addEventListener()
: 가장 권장하는 이벤트 등록 방식
: 여러개의 이벤트 핸들러 등록 가능

* ie8 이하는 attachEvent 메서드 사용 + click-> onclick같이 on 붙여야한다

* 동일 대상에 이벤트 여러개 등록 가능, 만들어진 순서대로 실행된다

* 타켓 알아내면 하나의 리스너 등록하여 재사용 가능
<이벤트 전파(버블링/캡처링)>
: 중첩된 태그들에 이벤트 등록되있다면 어떻게 처리 될까
☞ capturing : 이벤트가 부모에서부터 발생해서 자식으로 전파
☞ bubbling : 자식부터 부모로 이벤트가 전파
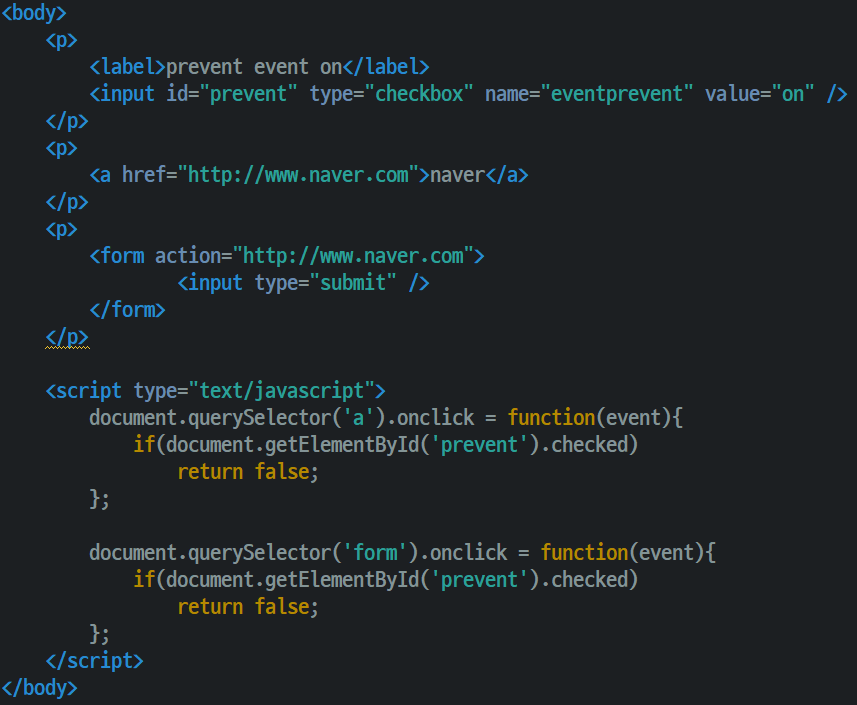
<기본동작의 취소>
☞ inline 방식 : 이벤트 리턴값이 false면 동작 취소된다

* form 태그 사용해 사용자의 입력정보 전송
☞ property 방식 : 리턴값이 false면 동작 취소

☞ addEventListener 방식 : 이벤트 객체의 preventDefault 메서드 실행하면 동작취소

<이벤트 타입>
<폼>
☞ submit : form 태그에 적용
: submit시 form태그 안의 내용을 서버로 전송하는 명령

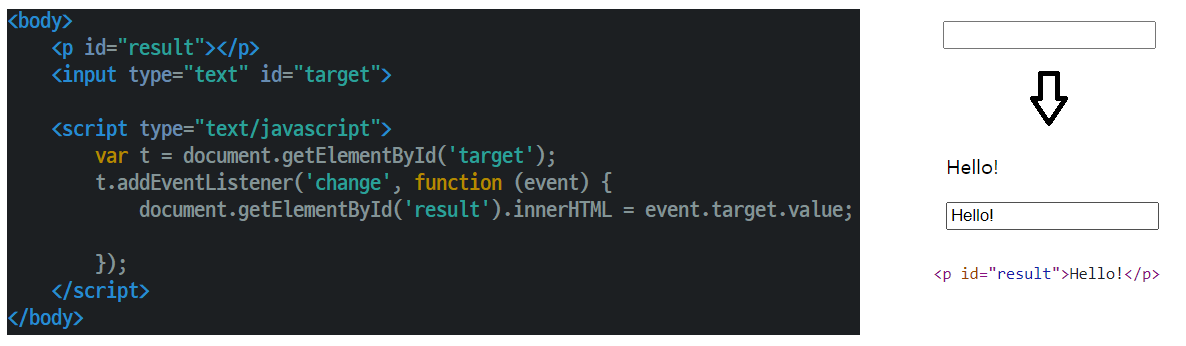
☞ change : form 컨트롤의 값이 변경되었을때 발생
: input(text,radio,checkbox), textarea, select 태그에 적용

☞ focus : 엘리먼트에 포커스가 생겼을때
☞ blur : 포커스가 사라졌을때 발생
