-
[HTML]기본개념, ol, ul, li, a href, p, br, imgHTML&CSS 2022. 3. 2. 09:29
* <!DOCTYPE html> : 꼭 맨위에 작성

전체적인 <html> 태그 안에서 <head><body> 태그로 나뉜다
<head> : 본문이 아닌 태그들이 존재하는 곳
<title> : tab 제목

* 글씨 깨짐 => <meta charset="utf-8"> 추가
<body> : 본문에 해당하는 태그들이 모여있는 곳
<a> : 링크
<a href="" target=""> : href, target == 속성 : 속성의 이름에 따라 그 기능이 정해져 있다, 순서 상관X
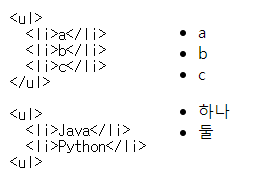
<li> : 단독으로 잘 쓰이지 않고 <ul>과 쓰임

<ul> : 그룹핑, 순서없는 리스트 == unordered list

* 태그안에 또다른 태그가 존재할 수 있다
<ol> : 1,2,3,,, 순서있는 리스트 == ordered list

<p> : 단락 나누기, 줄바꿈 간격 고정되있음

<br> : 시각적인 것뿐, 줄바꿈

<img src="경로+파일명"> : 이미지 띄우기
☞ alt="" : 이미지를 보여줄 수 없을 때 해당 이미지를 대체할 텍스트를 명시
☞ width="사이즈" : px단위
☞ height="높이"
☞ title="" : 도움말


'HTML&CSS' 카테고리의 다른 글
[CSS]실행, 선택자 종류, 부모 자식 선택자, 가상클래스 선택자 (0) 2022.03.04 [HTML]hidden, label , get/post 방식, 파일업로드, semantic 태그 (0) 2022.03.03 [HTML]radio, checkbox, submit, button, reset (0) 2022.03.03 [HTML]form, input, textarea, select, option (0) 2022.03.03 [HTML]표 table (0) 2022.03.02