-
[HTML]form, input, textarea, select, optionHTML&CSS 2022. 3. 3. 10:01
: 사용자가 입력한 정보를 서버로 전송할 때 사용하는 것들
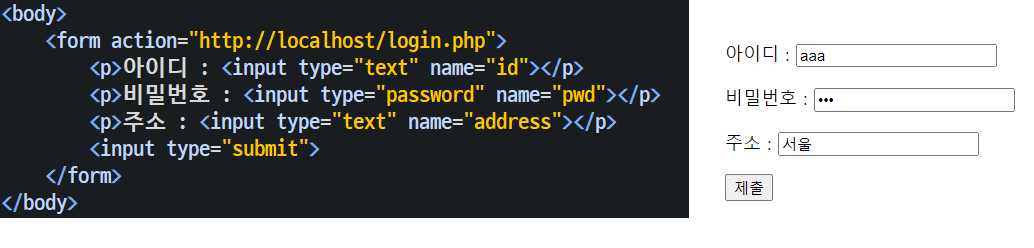
<form action="정보받을곳"> : form태그 안의 사용자가 입력한 정보를 어디로 보낼것인가
<input> : 사용자로부터 정보를 입력받을 수 있는 태그
☞ type="text" : 문자정보를 입력할 수 있는 박스
☞ type="password" : 문자정보 입력가능, 입력한 내용 식별불가
☞ type="submit" : 서버로 정보 전송
☞ name="" : 서버로 전송할때 이름의 값으로 전송, 모든 form태그에서 필요
☞ value="" : 기본값, 검정색으로 찐하게 나타남
☞ placeholder="" : ""안의 내용이 text안에 나타난다(회색), 작성하는 순간 사라짐
☞ autofocus : 기본적으로 커서가 위치
☞ required : 반드시 입력되어야 한다
☞ pattern="" : 입력 조건, [조건]대괄호 안에 작성
ex) <input type="text" pattern="[a-zA-Z]"> : 영어만 입력가능
+ [a-zA-Z] : 영어 한글자만 올 수 있다
+ [a-z]. : 영어 소문자 한글자 + 한글자(. == 조건없음)
+ [a-zA-Z].+ : 영어 한글자 + 한글자 이상 존재해야함( + == 몇글자가 와도 상관없음)
+ [a-zA-Z].+[0-9] : 영어로 시작, 한글자 이상작성하되 숫자로 끝나야한다.

: 제출 => 각 값들이 name의 값으로 전송받음

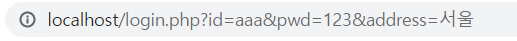
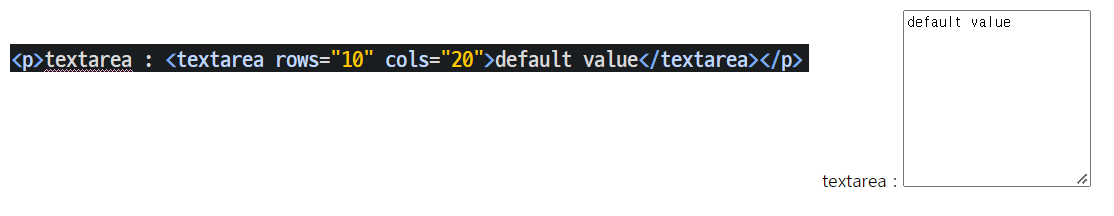
<textarea rows="" cols=""> : 여러줄 입력받을 때
☞ <textarea>기본값</textarea> : 태그 사이에 입력
☞ rows="" : 세로
☞ cols="" : 가로

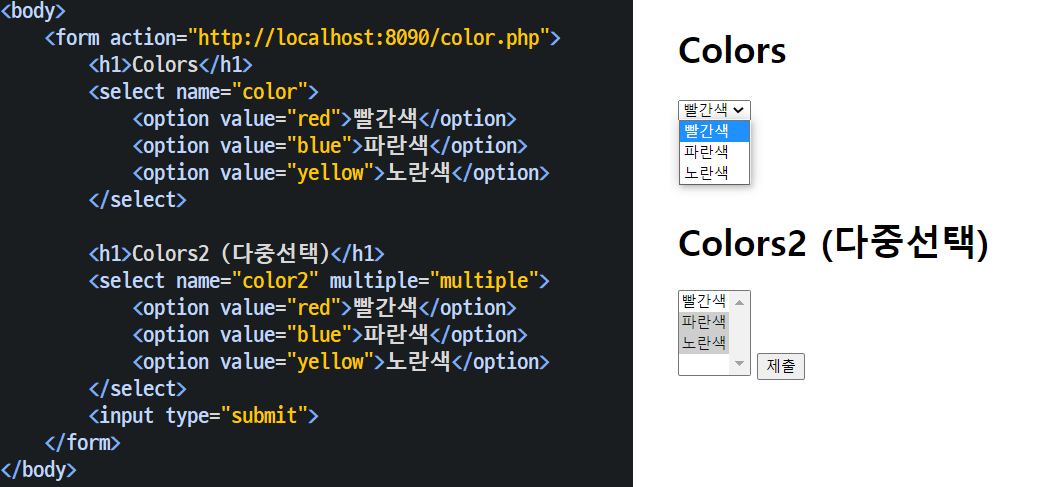
<select> : 선택할 수 있는 태그
☞ name="" : 전송될 이름
☞ multiple="multiple" : 다중선택 가능, 다중선택시 ctrl 누르고 선택해야함 => checkbox많이 사용
<option> : 선택지
☞ value="" : server로 값 전송할때 사용되는 이름

: 제출

'HTML&CSS' 카테고리의 다른 글
[CSS]실행, 선택자 종류, 부모 자식 선택자, 가상클래스 선택자 (0) 2022.03.04 [HTML]hidden, label , get/post 방식, 파일업로드, semantic 태그 (0) 2022.03.03 [HTML]radio, checkbox, submit, button, reset (0) 2022.03.03 [HTML]표 table (0) 2022.03.02 [HTML]기본개념, ol, ul, li, a href, p, br, img (0) 2022.03.02